2024. 11. 8. 18:19ㆍiOS/Tuist
tuist 적용을 깔짝하다 소홀해졌습니다..ㅎㅎ..
이전에는 Source쪽을 마이그레이션?했는데요
오늘은 간단하게 Custom Font와 Asset을 적용하는 방법을 알아보겠습니다.
Source 적용편 보러가기 >
기존 프로젝트에 tuist 적용하기 1편
개인 앱의 모듈화를 진행하기 전 tuist를 적용해두면 추후 프로젝트 관리가 수월하지 않을까란 생각이 들어 급 적용.. 이 글은 Tuist 4.5.1 버전 기준입니다.글을 쓰는 지금도 다듬는 중이니 개선
min-i0212.tistory.com
이 글은 Tuist 4.5.1 버전 기준입니다.
들어가기 전에
현재 프로젝트의 Resource 폴더에는 Font, GoogleServie, Lottie, Assets, Color가 있음
tuist generate를 실행하게 되면

Derived폴더에 Tuist(무엇들)+프로젝트이름 으로 생성된 것을 볼수있음
ImageAsset 적용하기
이미지는 딱히 변경할 게 없었음
UIImage(name: "imageName")으로 사용해도 되고 ProjectAsset.Assets.imageName.image 로 선언해줘도 된다.
그냥 string으로 적으면 오탈자가 생길 수 있으니 앞으로는 후자의 방향으로 사용할 예정
ColorAsset 사용하기
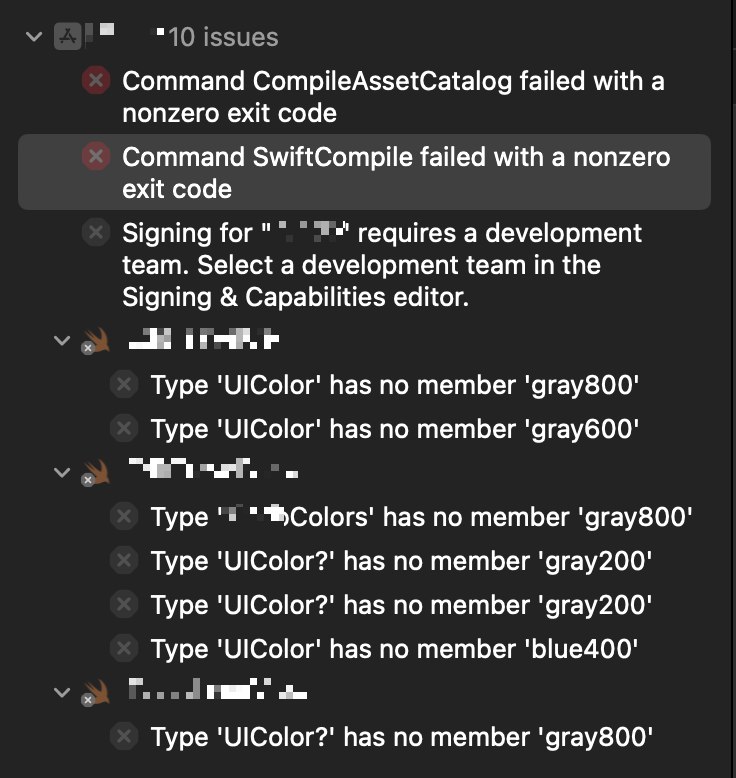
처음 generate후 빌드하고 나서 많이 당황했던 부분

아니 왜 잘 있던 색상들이..?
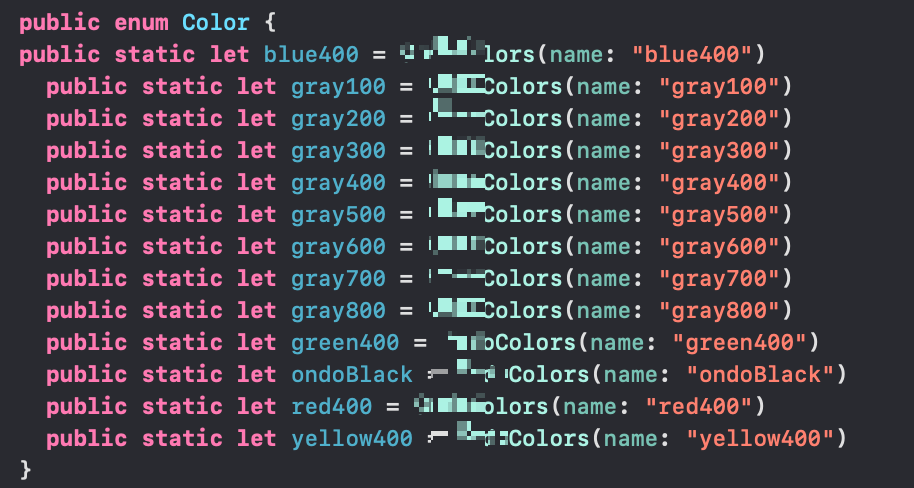
TuistAssets 파일에 들어가면 이미지와 색상들이 enum으로 생성되어있다

이 코드를 보고 그럼 내가 하나하나 찾아가며 replace를 해야하나..? 생각했는데

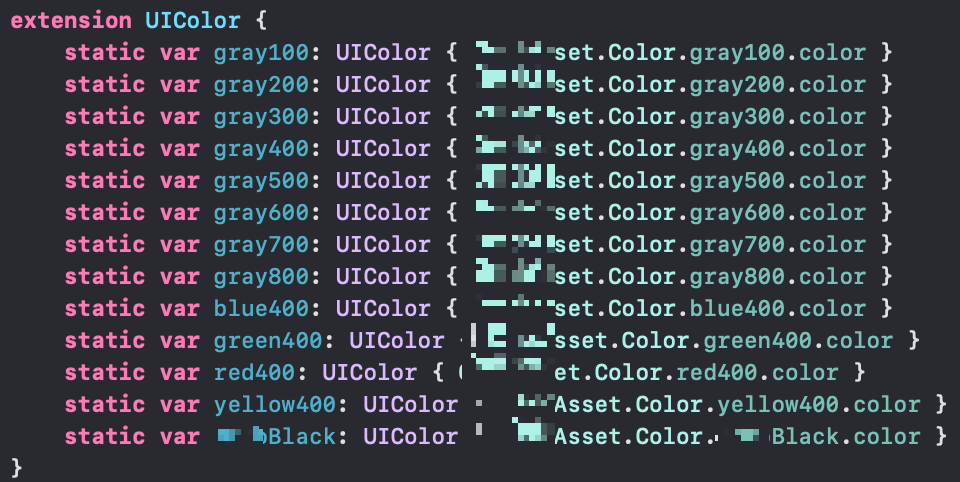
extension으로 깔끔하게 해결
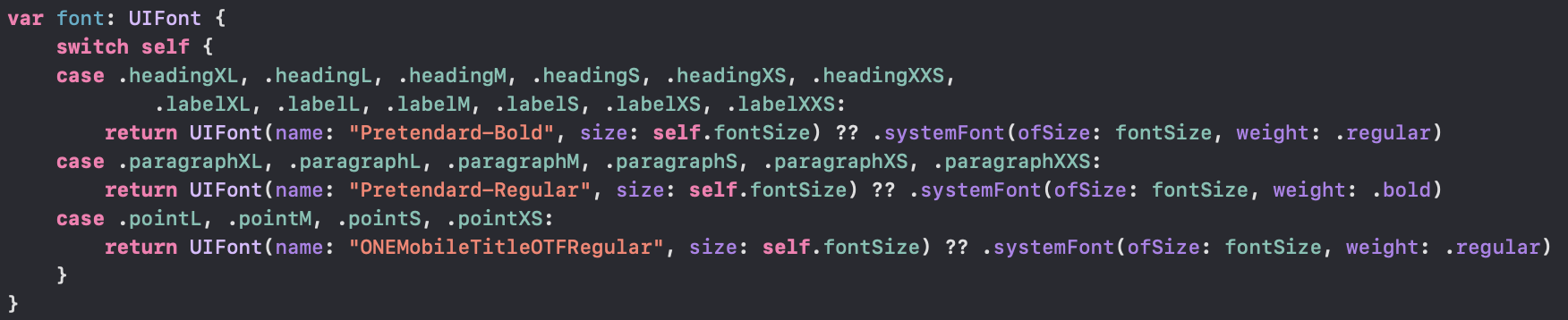
Custom Font 적용하기

Font 파일에 들어가보면 내가 추가했던 폰트들이 예쁘게 코드가 짜져있음
오류가 안나길래 신나게 빌드해서 확인하면 커스텀이 아닌 기본 폰트가 나오는 것을 확인할 수 있음🥲

tuist를 적용하면서 파일 위치가 바뀌어서 그런가..? 이건 좀 더 알아봐야겠음

이렇게 코드를 바꿔주면 기존 사용하던 대로 커스텀 폰트가 나오는 것을 확인할 수 있음
이 프로젝트는 UIKit을 사용하기에 .font(size:) 로 해주었지만 스유를 쓴다면 .swiftUIFont(size:)를 쓰면 된다.
마이그레이션 할 때 image는 잘 됐는데 color는 왜 새로 선언해주어야했나 생각해보니 image접근 시 UIImage(named:)로 접근했지만 color의 경우 Asset에 추가만 해주고 UIColor(named:) 같은건 따로 해주지 않았기에 tuist 적용하며 경로가 바뀌어서 발생한 문제 같다
이 부분은 더 알아봐야할듯
그럼 폰트는 왜지...🤨
읽어주셔서 감사합니다.
'iOS > Tuist' 카테고리의 다른 글
| 기존 프로젝트에 tuist 적용하기 1편 (2) | 2024.09.10 |
|---|